The rise of the digital landscape has made the IT industry extremely competitive. Businesses are continuously developing computer or mobile applications to get ahead in this competition. It has become a basic need in every company to reach out to their current and potential customers.
The demand for developing these applications is high. However, picking the right tools and choosing between programming languages like Java vs PHP can be a complex task. There are tons of available online, and amongst these is JavaScript and its popular web development framework, Angular and AngularJS.
Let us have a quick look at what Angular and AngularJs is.
What are JavaScript and TypeScript?
JavaScript is an object-oriented scripting language commonly used to create interactive web pages. This programming language observes the rules of client-side programming. Thus, anything developed using this language will run in the user’s browser without retrieving any resource forms from the server.
The concept in creating this script was to create a “glue language” to put components together and automate interaction. You can use this language with other technologies like REST APIs, XML, and more. Still, there are a few programmers who use JavaScript as a server-side language. But as JavaScript grows, the code becomes more complex and harder to maintain as JavaScript is not designed for a large and complex application. Thus, typescript was developed.
The typescript was developed to fill in the gap of using JavaScript as a server-side language. It is a statistically compile language used to write short and clear JavaScipt code. Developers can run these codes on browsers that support ECMAScript 3 or newer versions.
What is Angular?
Angular is a framework created as an alternative to AngularJS. This framework is open-source and continuously developed by Google, Angular Team, and a volunteer community. It is used to create a dynamic web application using TypeScript and HTML programming language. It’s an upgraded version of AngularJS with crucial features such as advanced modular design, ease of development. Angular is superior for its robust frond end-tool supplying components that assist programmers in writing or rewriting readable and clean code.
Angular is signified as Angular 2+ and beyond. Angular2 follows the foundation and functionality of a set of TypeScript libraries that utilize several ECMAScript 6 that lets you import to your applications. In addition, its architecture depends on NgModules, which provides a compilation structure for components and commands. These modules construct interrelated codes into a well-designed set.
Other features of Angular may include:
- Ability to develop native web apps with methods from NativeScript, Cordova, and Ionic
- Includes command-line tools that help in improving tests, components, and other related things to promptly deploy the program
- Easily create UI views with compelling but straightforward templated syntax value
- Develop complex but high-level performance animations timeline and documentation with less code implementation using Angular’s in-built API
- Use current and compatibility web policy to deliver app-like features such as speed, offline mode, and zero-step installation
What is Angular JS?
On the other hand, AngularJS is a scripting framework written in JavaScript. It was created in 2009 and is commonly referred to as Angular 1. It’s an open-source framework maintained by Google and a community of Angular Developers.
AngularJS has unique features, filters, and directives packed with it. AngularJs is famous for its broad scope for forming remarkable single-page web application development frameworks. It fundamentally expands the HTML DPM with added features that helps in developing a responsive application to users’ acts. In addition, features such as the ability to change static HTML to dynamic HTML can be done using AngularJS.
This framework renders the best improvements and simplifications to the entire development approach of JavaScript coding. AngularJs renders the application for model-view-controller (MVC) and model-view-view-model (MVVM) architecture.
Other Features of AngularJS are:
- Data binding or programmed synchronization of data between model and view components
- Inbuilt services to fulfill the requirements.
- Routing or transferring the views and providing solutions
- Controllers are JavaScript functions that are attached to a particular scope and case.
- Document Object Model (DOM) foundations such as data, elements, CSS, and others are marked with Directives. Coders can use these features in making unique HTML tags as new widgets.
- Inbuilt directives, namely NgBind and NgModel
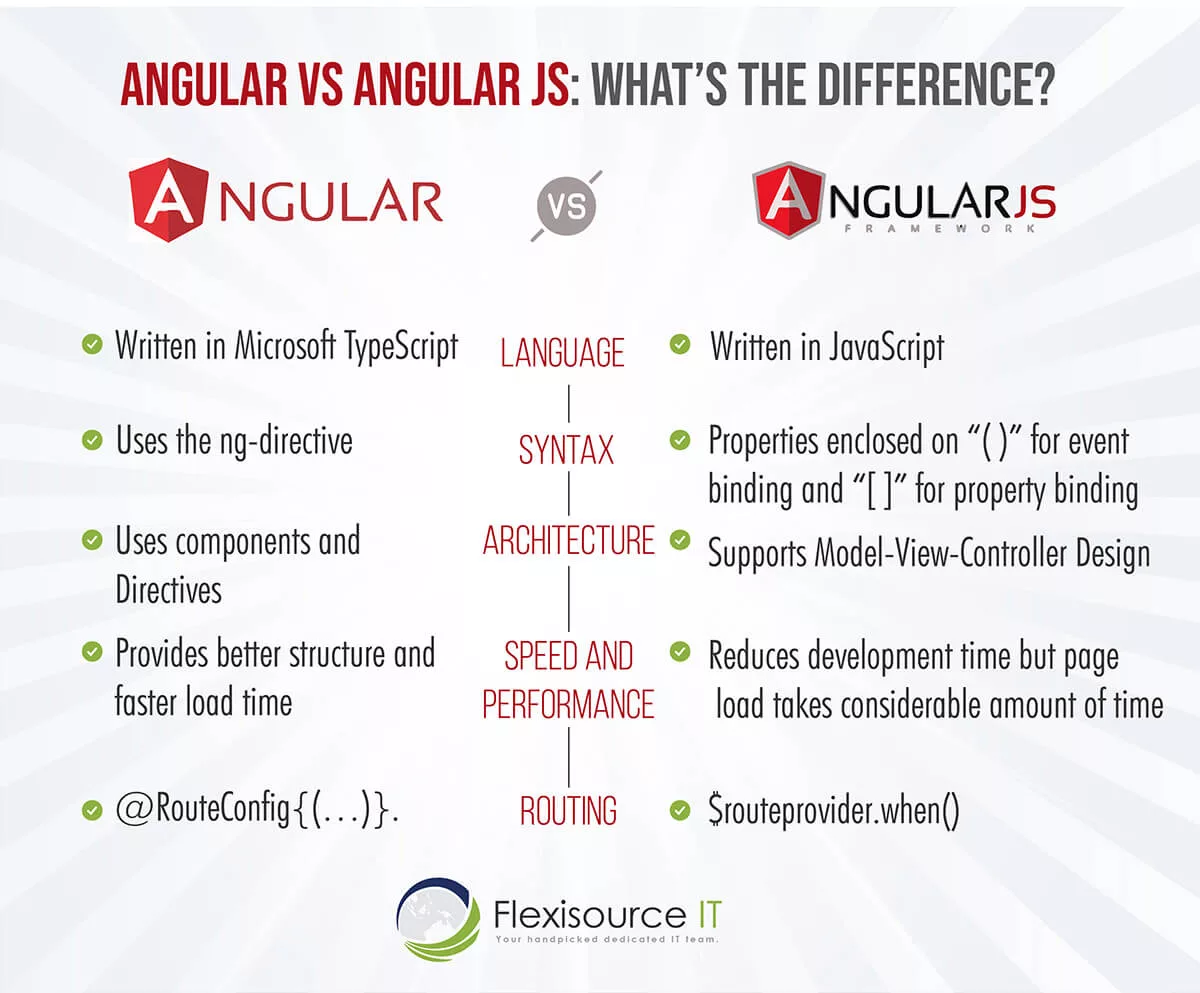
What Are the Differences Between Angular and AngularJs?
Now that we defined both frameworks’ definitions and critical features, it is essential to understand the vital differences.

Likewise, let’s take a look at the more detailed distinction between Angularjs and Angular:
1. Programming Language
One vital difference between Angular and AngularJS is that Angular is based on Typescript Langue and Angular JS is Javascript based. Angular can also be used in other languages such as ES5, ES6, and Dart to write codes. On the other hand, AngularJs is solely Javascript-based. Still, developers can use the features such as declarative template language using HTML, which is intuitive.
2. Expression Syntax
While both Angular and AngularJS use directives, Angular has a standard directive, and Angular has a pack of them. When it comes to data binding, Angular is more intuitive than AngularJS. Angular uses () and [] to bind data and attributes between view and model. In the case of AngularJS, the ng-model is used to bind data. {{ }} expressions are applied for two-way binding among view and model.
3. Web Architecture
AngularJS supports Model-View-Controller design that acts as the main component in managing data, rules, logic and expresses how the application behaves. In addition, the Model-view-controller design processes the data presented in the model to produce the output.
On the other hand, Angular uses components and directives with templates. Angular directives are divided into two kinds, structural directives and attribute directives. Structural directives alter the DOM’s layout by changing its elements. Meanwhile, attributes directive changes DOM’s behavior and appearance.
4. Speed and Performance
Since Angular provides a better structure, the framework offers improved performance and structure. In addition, it’s easier to create and maintain big applications. To date, Angular 4 is the fastest version of the framework.
Likewise, Angular JS also reduces development effort and time with the two-way binding features. However, creating more processing on the client-side of programs can slow down page load time.
5. Routing
AngularJS uses $routeProvider.when() to provide routing information and configuration. On the other hand, the Angular framework uses a simple path. Developers can use URLs to imitate directives to get to the client view or use @RouteConfig{(…)} for routing information, giving this framework an edge over AngularJs.
6. Mobile Friendliness
When it comes to mobile-friendliness, AngularJS does support mobile while Angular is great for mobile. Due to its dynamic web and single-page scripts, Angular is exceptionally mobile-friendly. On the other hand, AngularJS’s simple architecture and code cannot support mobile applications.
7. Dependency Injection
AngularJS doesn’t employ dependency injection and uses directives instead. Angular uses unidirectional change detection and hierarchical dependency injection to boost the framework’s performance.
8. Management
Angular projects are more straightforward to manage than AngularJs due to how structured it is. AngularJS can be difficult to work with as the size of the source code increases. On the other hand, Angular code has a better structure. It is easy to scale and manage as the application becomes more extensive. This is a great advantage when developing big applications.
9. Testing And Tools
AngularJS includes a ready unit testing feature called IDE and Webstrorm, a third-party JavaScript tool. These tools can be used by developers in building applications and finding defects in their designs. On the other hand, Angular uses Command Line Interface (CLI) for developing and serving angular applications. It helps developers in reducing development time, creating and testing accessibility, and more.
10. SEO
When it comes to web optimization strategies, Angular has inbuilt extensions for rendering server-side applications. This lets developers synchronize both server-side and client content, which is excellent for SEO. In the past, Google did not crawl properties of pages made in JavaScript. But in 2014, Google updated its AI and announced the inclusion of JavaScript. Today, AngularJS can also be SEO friendly but requires processes like avoiding using # in URLs, using a limited number of embedded resources, and more.
Angular and Angular JS: Final Thoughts
While both Angular and AngularJS have distinct benefits and features that help developers, Angular is more popular as a solution.
When AngularJS was first released, many web developers liked it due to its inbuilt features like developing responsive web applications and designs and two-way binding data. However, a lot of its disadvantage surfaced when other front-end development frameworks like ReactJS was introduced. To date, Angular provides better solutions than Angular JS. It is well suited to develop small to complex applications. In addition, the framework is geared towards enterprise-level program development in terms of speed and scalability. Software engineers find it easy to learn, deploy, maintain compared to AngularJS.
And that’s about it in the Angular and AngularJS debate. Check out Angular’s blog for more tips and news.
Flexisource IT is an web developement company that offers a wide range of IT solutions and digital marketing services. Contact us now to develop your application.
Next, read these:
WooCommerce vs Magento vs Shopify in 2021
Reasons Why Python is Popular with Developers
Why Laravel Is The Best PHP Framework For 2021