In today’s tech-lead and instant gratification world, people can’t live without their mobile devices. Many heavily rely on these devices to do their usual daily routine, buy groceries, or even attend classes. In fact, according to Statista, to date, the number of smartphone subscriptions worldwide is more than six billion. Moreover, mobile app usage will grow by several hundred million in the next few years.
Likewise, mobile application development has been one of the most in-demand business services worldwide. Companies can interact, communicate, and engage with their customers with a mobile application and invite potential consumers to their business.
However, choosing the right tools and resources is essential when developing a mobile app. After all, you will invest and work with it for a long time. And yet, most of the time, companies often ignore aspects of the mobile application like scalability, compatibility with devices, and other solution. This article will discuss the different types of web development and the perfect tools for every kind of development method.
What are the three different types of Mobile App Development?
Before developing your mobile app, you must first carefully analyze the requirements, features, and functions your application would include. Each tool is different per type of mobile application. Identifying your prerequisite will help make your development more manageable and organized. Below are three (3) types of mobile applications:

1. Native Apps
Native mobile application is developed specifically for a mobile operating system such as Android, iOS, or more. Developers code most native mobile apps using a variety of programming languages, including Kotlin, Python, Swift, React, Java, etc.
2. Web Apps
On the other hand, mobile web apps are responsive mobile versions of a website that can work on smartphones. These apps can be accessed using the browsers on your mobile devices. They are responsive websites and adapt to the interface of users’ devices.
In addition, web apps can be created using HTML5, CSS, Ruby, JavaScript, or other web development programming languages.
3. Hybrid Apps
Lastly, hybrid apps are web apps that have the look and feel of native apps. They have a home screen app icon, responsive interface, and design but are just web apps made to look native. In addition, hybrid apps are fantastic and economical to build and perfect for users located in countries with slower internet connections.
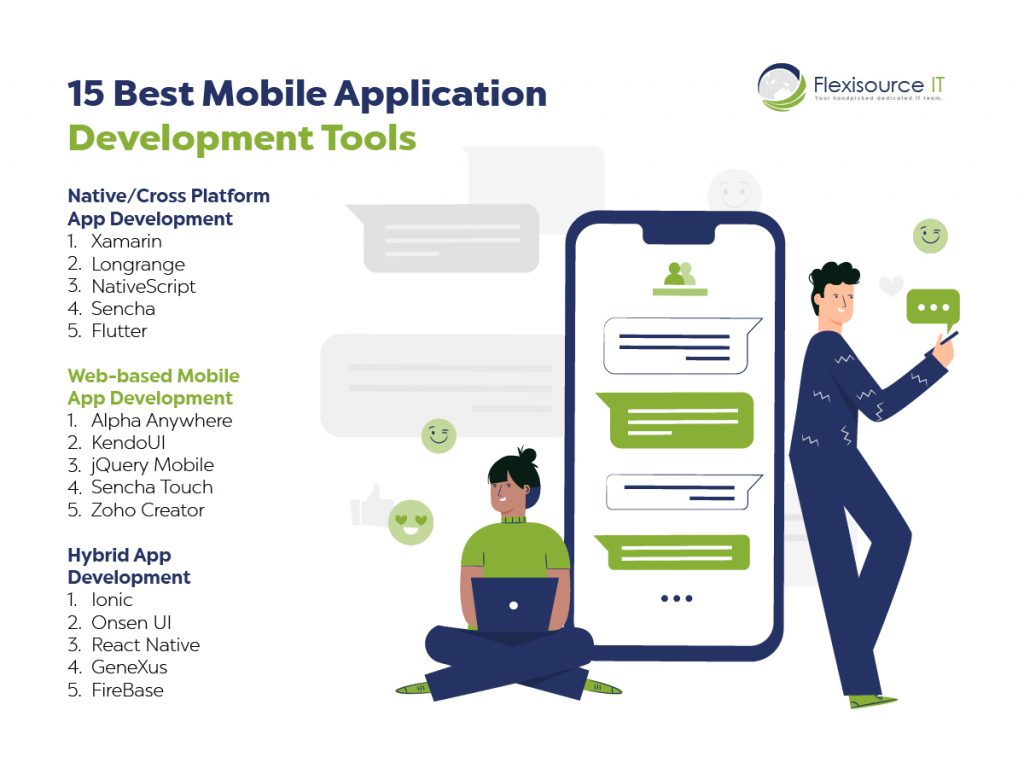
Top 15 Mobile Development Tools

Best Tools for Native/Cross-Platform App Development
1. Xamarin
Xamarin is one of the best mobile application development tools used by over 1 million developers worldwide. It is a cross-platform mobile app development framework that allows developers to write shared code in C#. Moreover, Xamarin lets developers compile the code for different platforms like Android, iOS, Windows Phone, etc.
2. Longrange
A long-range development tool is a tool that developers can use to create a mobile version prototype of a website. The prototype usually illustrates how the finished website will look and feel.
Using long-range will require some knowledge of HTML, CSS, JavaScript, and other programming languages. It means that creating this type of prototype is not an easy process. However, once you have mastered these skills, the long-range development tool becomes more accessible. You will know what needs to be done and how to do it to create the desired result.
Likewise, many people choose this mobile application development tool over others. They are more efficient at creating prototypes than most other tools on the market today.
3. NativeScript
NativeScript is an open-source mobile application development tool and framework for building native mobile applications. Telerik initially developed these tools but later transferred to Progress as Telerik discontinued its development tools.
Likewise, this tool allows developers to write a single codebase and share it across multiple platforms. Similarly, the native script is a cross-platform development tool that enables developers to build native mobile apps in JavaScript.
4. Sencha
Sencha is a free mobile app development tool that helps create web applications. It has two editions: Sencha Touch and Sencha Ext JS. Sencha Touch is a framework for building cross-platform mobile apps with HTML, CSS, and JavaScript. It is based on the MVC (Model-View-Controller) architecture. On the other hand, Sencha Ext JS is a JavaScript library for building cross-browser web applications that can be opened from any browser with HTML5 support.
5. Flutter
Flutter is a mobile app SDK for building high-quality apps for Android and iOS in record time. It is used to create cross-platform apps with a native look and feel.
This mobile development tool uses Dart language to build the user interface (UI) separately from the business logic and data model. Likewise, Flutter has a rich set of pre-built, customizable UI widgets that make it easy to deliver pixel-perfect designs. It offers developers a way to share code between platforms and write once but runs on Android and iOS devices.
In addition, the framework uses reactive programming principles, which makes it responsive to the user’s touch events and changes in network connectivity or device orientation.
This tool is free and open-source, backed by Google.
Best Tools for Web-based Mobile App Development
6. Alpha Anywhere
Alpha anywhere is one of the best technologies for mobile app development that allows developers to build and test their apps in the cloud. This tool is perfect for those who want to create an app but don’t want to spend hours or days coding.
Alpha anywhere is free to use for the public but limits the number of apps you can build for a while.
7. KendoUI
KendoUI is a cross-platform mobile app development tool that helps developers create mobile and web applications. Developers can use this tool to develop apps for both iOS and Android operating systems.
In addition, this tool provides all the features that are necessary for developing modern web and mobile applications. Moreover, it has an open architecture, allowing developers to use any JavaScript library or third-party control from their preferred vendor.
8. jQuery Mobile
The jQuery Mobile is a lightweight and easy-to-use HTML5-based framework used to develop mobile web applications. This mobile framework provides excellent mobile web design solutions and creates an optimized mobile application. Moreover, it is a JavaScript library that helps add animations and other interactive behaviors to web pages.
9. Sencha Touch
Sencha Touch is a cross-device HTML5 application framework that provides the building blocks to create rich touch interfaces for web and mobile applications. It is an open-source, cross-device JavaScript framework for developing web applications. This mobile app development tool includes everything required to build a complete application, from the user interface to the data model and tools for debugging and testing.
10. Zoho Creator
Zoho Creator is an easy-to-use and powerful web development tool that allows users to create a website in minutes. In addition, it helps business owners, marketers, and other professionals build beautiful websites without any coding knowledge.
This mobile app development tool comes with over 1000+ templates and themes, drag-and-drop features, a built-in responsive design editor, and the ability to add animations to your site.
Best Tools for Hybrid App Development
11. Ionic
Ionic is a cross-platform development tool that helps developers create native mobile applications for Android and iOS. This mobile app development tool supports both JavaScript and TypeScript. In addition, it has a collection of plugins and themes to help developers build high-quality mobile apps with ease.
12. Onsen UI
Onsen UI is an open-source framework for developing hybrid mobile apps. It is built on the Angular framework and provides several functional components for building mobile apps with web technologies.
In addition, the best thing about Onsen UI is that this mobile app development tool comes with several ready-to-use UI templates. You can use these templates to feature or customize your mobile app to suit your needs. These templates range from a simple login screen to more complex ones like the chat app template.
13. React Native
React Native is an open-source framework for building native mobile apps using JavaScript. It was developed by Facebook and Instagram and is used by many companies to develop their mobile apps.
Moreover, this mobile app development tool uses a JavaScript framework. It allows developers to build a cross-platform app the same way they would make a web app. It does this by rendering the UI on the server and then sending it over to the client as HTML, which is then rendered as a native app on the device.
14. GeneXus
GeneXus is a visual programming tool that allows users to create and deploy robust, secure, and scalable business applications. It has been intended to make it easier for developers to build complex applications that are scalable, robust, and maintainable.
In addition, GeneXus provides a rich set of components, including connectivity, database access, web services, multimedia support, data visualization, and reporting tools. Furthermore, users can create applications by dragging-and-dropping visual elements onto the workspace.
Likewise, this mobile app development tool offers an integrated development environment (IDE) with an editor for code editing and debugging. It also helps project managers manage all aspects of the application’s lifecycle and provides comprehensive documentation with tutorials and examples.
15. FireBase
Firebase is a mobile app development tool that provides a backend service to mobile applications. This mobile app development tool was created and founded by Andrew Lee and James Tamplin in 2011. However, Google acquired the company in 2014, and it became the foundation of its developer products. Firebase is the perfect solution for developers looking for an easy way to build scalable apps. Moreover, it also offers a real-time database and hosting for web applications.
Ready to build your mobile application?
Creating a mobile application can help improve your company’s customer service and your company image. Thus, don’t hesitate to review and test these 15 mobile app development tools when developing a high-quality mobile app.
And if you are looking for the best mobile application development services in Australia, contact Flexisource IT.