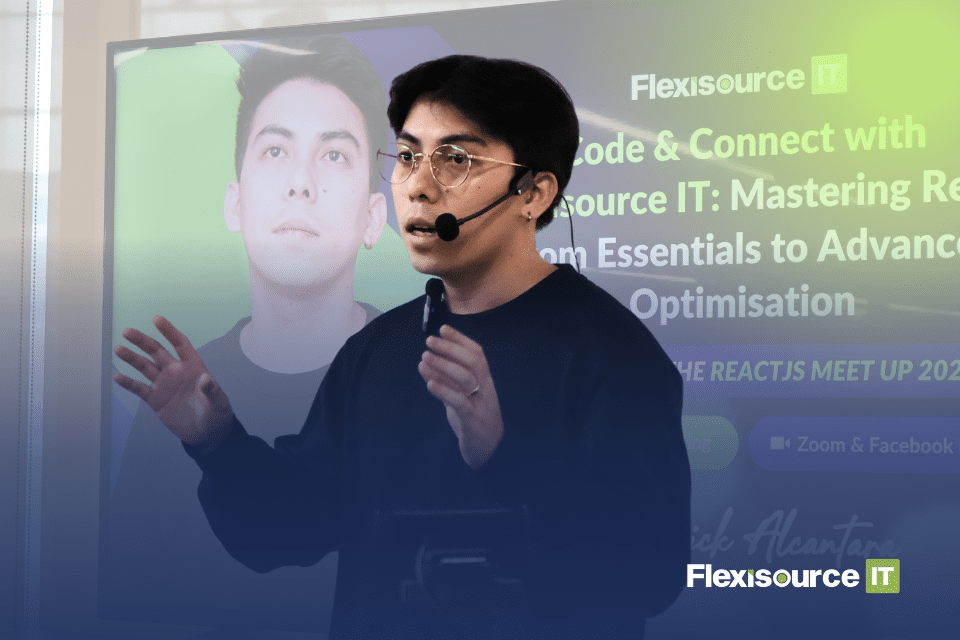
Flexisource IT hosted its highly anticipated ReactJS Meetup: Code & Connect event on 16 November 2024 at the Trafalgar Plaza in Salcedo Village, Makati City. The event catered to a diverse audience of students, developers, tech enthusiasts, and industry professionals with both in-person and online attendance options.
This tech event featured insightful talks, live coding sessions, and networking opportunities centered on ReactJS, one of the leading JavaScript libraries for building user interfaces.

Session 1: React 101 – Essential Concept for Beginners
The event kicked off with an engaging session led by Rodrick Alcantara, also known as bossROD.. He introduced React as a JavaScript library that Facebook (now Meta) developed to create efficient and scalable user interfaces, primarily for single-page applications. He then provided a solid foundation for attendees new to ReactJS. He outlined the prerequisites for learning React, emphasising the importance of basic knowledge in HTML, CSS, and JavaScript, particularly arrays, objects, and DOM manipulation.
Rodrick also dove into the three core concepts of React, unraveling the intricacies that make this library a powerful tool for developers:
- Components. He explained the modular building blocks of React applications and highlighted JSX Syntax and the difference between Class Components and Function Components.
- Props. He also defined React as read-only properties that enable data flow between components.
- State. He explored React’s mutable nature and role in managing dynamic application behaviour.
After the concept, Rodrick showed attendees a live coding session on how to create a react application, create a component, pass props, and use state.
Likewise, the second coding session focused on key React hooks and lifecycle demonstrations. Rodrick guided the attendees through foundational and advanced concepts of useState, useEffect, and the Dependency Array, while live-demonstrating React’s component lifecycle stages: Mounting, Updating, and Unmounting.
Session 2: Advanced Performance Optimisation Techniques
The second session took a deep dive into performance optimisation, a critical aspect of modern web development. BossRod started by addressing why performance matters, focusing on:
- The impact on user experience and business metrics.
- The significance of Core Web Vitals.
- How slow and buggy applications can affect clients and customers.
Thereafter, attendees learned advanced optimisation techniques and tools, including:
- React.memo(): For creating memoized components.
- useCallback(): For memoizing functions to avoid unnecessary re-creations.
- useMemo(): For memoizing computed values to enhance performance.
Q&A & Ice Breaker

The event was not just about learning but also about engagement and connection. Thus, after each coding session, participants could interact with speakers and fellow attendees through Q&A Sessions. Attendees raised questions about ReactJS fundamentals and advanced techniques, receiving valuable insights and practical tips.
Likewise, Flexisource IT also conducted several Ice Breaker Activities, making the event more than just an educational experience.
Message from the COO
Flexisource IT’s COO, Missy Arcenal, delivered a heartfelt message. She emphasised the company’s dedication to empowering the tech community and fostering a culture of continuous learning. She also highlighted how is shaping the future of web development and how developers can be part of this exciting journey. Lastly, Missy encouraged attendees to stay curious and innovative.
Networking & Photo Ops

After the formal sessions, the meetup transitioned into a networking event. Developers, students, and professionals mingled, exchanging ideas, discussing challenges, and exploring potential collaborations. Lastly, a photo session was held to celebrate the event, and certificates were presented.
A Step Forward in the Tech Community

The ReactJS Meetup: Code & Connect event was a resounding success. It not only showcased technical skills but also taught attendees how to build relationships and cultivate inspiration.
Events like this reaffirm Flexisource IT’s leadership in driving innovation and learning in the tech industry. It was a valuable opportunity to grow, connect, and explore the limitless possibilities of ReactJS.
If you missed this event, you can rewatch it on our Facebook Page. Stay tuned for more events from Flexisource IT, where knowledge meets collaboration and innovation takes center stage.